목록코딩/웹 개발 (8)
열정, 근면, 성장
AWS EC2(freetier), Ubuntu 웹 프레임워크: Django 현재 두 개의 프로젝트가 있고, 각각 github에 올라가 있다. 각각의 ssh key로 repository 연결이 되어 있는데 자꾸 ssh-agent가 새로운 ssh key를 인식 못한다. 엉뚱한 거 pull 해오면 안 되므로 chat gpt한테 어떻게 하면 되는지 물어봤다. 1. ssh-agent 실행 eval "$(ssh-agent -s)" 2. id_rsa_new 등록 (SSH key 등록해놔서 add만 하면 됨) ssh-add ~/.ssh/id_rsa_new .ssh의 절대 경로는 /home/ubuntu/.ssh/ 나의 경우, 프로젝트 디렉토리와 함께 있었다. 3. git 명령어(pull, clone 등) 사용 git c..
개발하고 그대로 프로젝트를 github에 올리기 전에 API key나 장고 secret key를 숨겨야한다. api key를 누가 긁어가서 써버리면 안될테니... 순서는 다음과 같다. 1. secrets.json 파일을 만든다 내용은 { 'Secret_key': '장고 시크릿 키' } 그 외에 api key나 노출되면 안되는 요소를 secrets.json 파일에 넣는다. 2. settings.py에서 SECRET_KEY 대체 예시로 든 django secret key를 보자면, # SECURITY WARNING: keep the secret key used in production secret! with open(BASE_DIR/'MyProject/secrets.json') as f: secrets = ..
게임으로 익히는 git https://learngitbranching.js.org/?locale=ko Learn Git Branching An interactive Git visualization tool to educate and challenge! learngitbranching.js.org
static이 어느순간 확인했는 데 적용되지 않고 있다. dir 권한 설정을 세세하게 하지 않고 얼렁뚱땅 틀어막기로 그동안 해결해왔는데 각을 잡고 정리해야할 것 같다. uwsgi.service uwsgi.ini nginx.conf sites-enabled -> default user 설정 필요 chmod?
 AWS EC2로 웹 배포하기(3)
AWS EC2로 웹 배포하기(3)
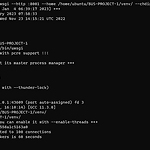
지난 글에서 Web Client - Web Server - Socket - uWSGI - Django Project 연결을 성공했다. 남은 해결해야 할 것은 1. static이 먹히지 않는다.(사실 크진 않을 듯) 2. 네이버 지도 API, 오디세이 API IP 연결 3. Docker 실행해서 osrm api 호출하는 걸 ubuntu 안에서...? 3번이 제일 중요하고 제일 모르지만... 일단 보이는 것만이라도 깔끔하게 보이기 위해서 1, 2번을 해결한다. 1. static 적용 안 됨 (Django, uwsgi, nginx로 웹 배포) python manage.py collectstatic 실행해서 프로젝트 디렉토리에 "staticfiles"가 생겼다. /etc/nginx/sites-available/..
 AWS EC2로 웹 배포하기(2)
AWS EC2로 웹 배포하기(2)
https://growing-sub.tistory.com/entry/AWS-EC2%EB%A1%9C-%EC%9B%B9-%EB%B0%B0%ED%8F%AC%ED%95%98%EA%B8%B0 AWS EC2로 웹 배포하기(1) https://www.youtube.com/watch?v=oGQ1HteFYnQ&list=PLH9HSwujTRvrRpzs3I5fLA3O7AZq7ac37&index=14&t=1130s 위 유투브를 기반으로 작성했습니다. -현재 진행상황 EC2 인스턴스 실행, 탄력적 IP 받아놓음(프리티어, amazon ubuntu) pem growing-sub.tistory.com 로컬에서 했던 것처럼 python manage.py runserver 하면 퍼블릭IP:8000 이런식으로 쳐서 어디서든 일단 볼 수..
 AWS EC2로 웹 배포하기(1)
AWS EC2로 웹 배포하기(1)
https://www.youtube.com/watch?v=oGQ1HteFYnQ&list=PLH9HSwujTRvrRpzs3I5fLA3O7AZq7ac37&index=14&t=1130s 위 유투브를 기반으로 작성했습니다. -현재 진행상황 EC2 인스턴스 실행, 탄력적 IP 받아놓음(프리티어, amazon ubuntu) pem키 다운받고 putty로 ssh 퍼블릭 키 추출 pem키가 있는 폴더에서 윈도우 터미널(혹은 powershell) 열기 우분투 서버 접속 시 PS C:\Users\SamSung\Py_Temp\pem> ssh -i [pem키 이름].pem ubuntu@[IP주소] IP는 퍼블릭 IP나 탄력적(Elastic) IP 어디에 올려도 되는 퍼블릭키 generate ssh-keygen -t rsa 퍼..
 Javascript에서 http GET 하기
Javascript에서 http GET 하기
Docker로 백엔드를 만들고(왜 꼭 도커를 사용해야하는지는 아직도 모르겠음. 다른 방법은 없는걸까?) 손수 파라미터 url을 주소창에 입력, OSRM API로부터 응답을 받는 것(json 형태)까지 성공했다. 그런데... html 안, script 문에서 이 모든 것을 수행해야하는데... // 중간에 map html에 표시하기전에 osrm에 변수 살려서 전달하는 함수 // 반환된 좌표를 바로 OSRM API에 보내서 값 얻어오기 function SendCoordinate(start_lat, start_lon, arrive_lat, arrive_lon) { var Parms = ''; Parms += start_lat; Parms += ',' + start_lon; Parms += ';' + arrive..
