열정, 근면, 성장
AWS EC2로 웹 배포하기(3) 본문
지난 글에서 Web Client - Web Server - Socket - uWSGI - Django Project 연결을 성공했다.
남은 해결해야 할 것은
1. static이 먹히지 않는다.(사실 크진 않을 듯)
2. 네이버 지도 API, 오디세이 API IP 연결
3. Docker 실행해서 osrm api 호출하는 걸 ubuntu 안에서...?
3번이 제일 중요하고 제일 모르지만... 일단 보이는 것만이라도 깔끔하게 보이기 위해서 1, 2번을 해결한다.
1. static 적용 안 됨
(Django, uwsgi, nginx로 웹 배포)
python manage.py collectstatic실행해서 프로젝트 디렉토리에 "staticfiles"가 생겼다.
/etc/nginx/sites-available/default 에서 location /static/을 확인했다.
location /static/ {
alias /home/ubuntu/BUS-PROJECT-1/staticfiles/; # your Django project's static files - amend as required
}
loaction /staticfiles/ {...}
로 바꿨더니 static이 먹혔다.
2. 네이버 지도 API, 오디세이 API IP 연결
기존 html에는 다른 팀원의 네이버 지도 API ID로 연결되어 있었다.
그래서 pycharm 들어가서 내 ID로 수정하고 git push, 터미널에서 git pull 했다.
그런데도 안됐다
확인해보니 git pull했음에도 변경사항이 반영되지 않았다.
uwsgi에서 안되는지 nginx에서 안되는지 확인해보자
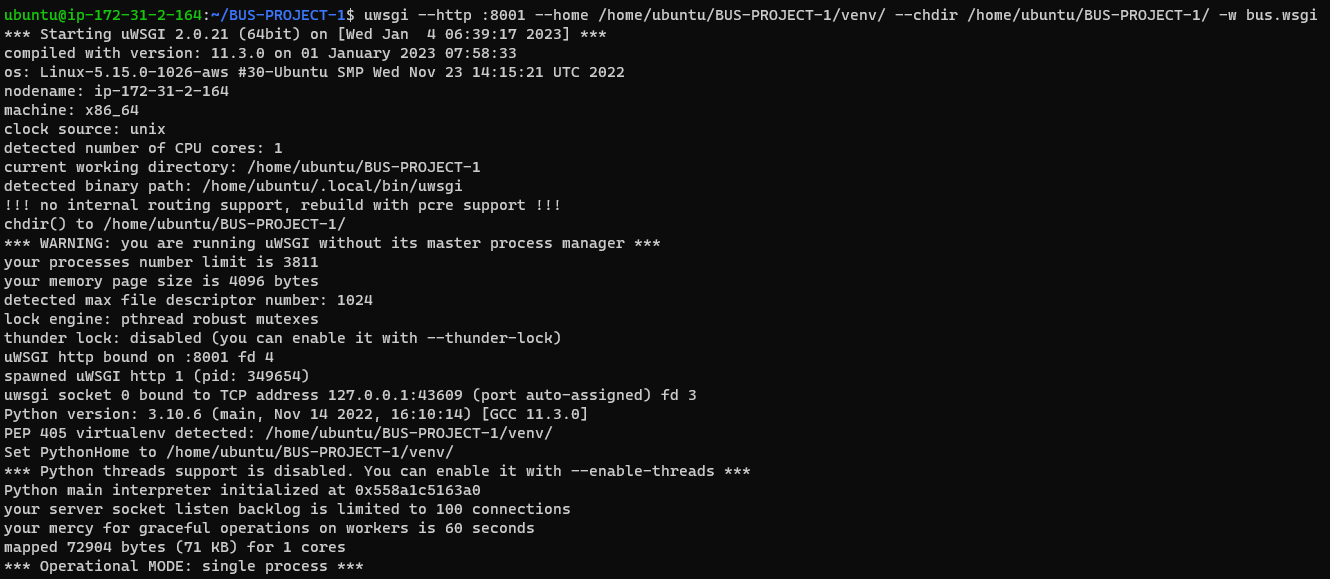
uwsgi --http :포트번호 --home /venv폴더 경로/ --chdir /프로젝트 경로/ -w wsgi있는폴더.uwsgi
오 됐다
자꾸 sudo systemctl restart uwsgi nginx 몇 번 반복하니까 어느 순간 됐다.
'코딩 > 웹 개발' 카테고리의 다른 글
| Git 익히기 (0) | 2023.03.19 |
|---|---|
| AWS EC2로 웹 배포하기(4) (0) | 2023.02.18 |
| AWS EC2로 웹 배포하기(2) (0) | 2023.01.01 |
| AWS EC2로 웹 배포하기(1) (0) | 2022.12.31 |
| Javascript에서 http GET 하기 (2) | 2022.12.04 |
Comments


